JS 数据类型
基础数据类型
- Number
- String
- Boolean
- Null
- Undefined
- Symbol
引用数据类型
- Object
- Array
- Function
数据结构
- Map
- Set
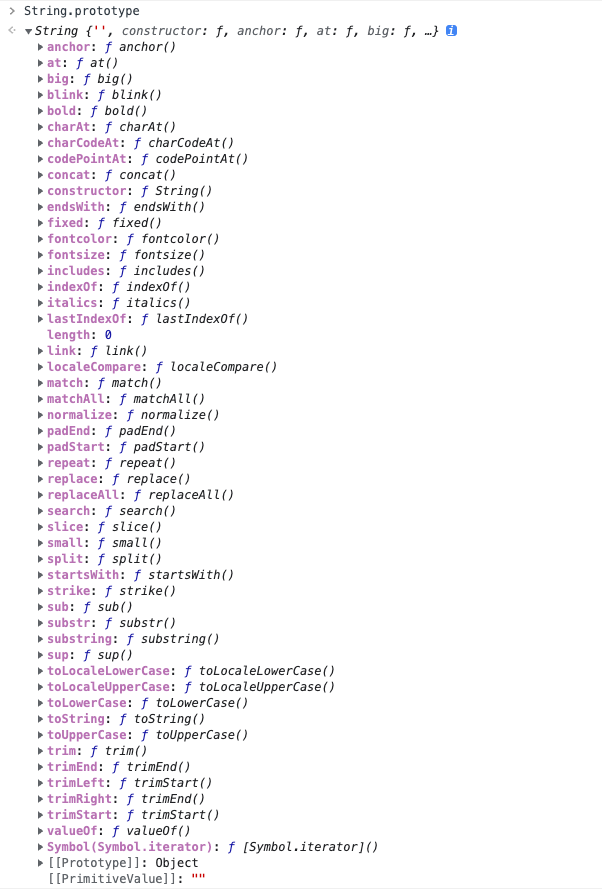
String 原生方法

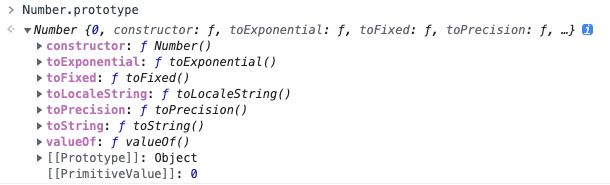
Number 原生方法

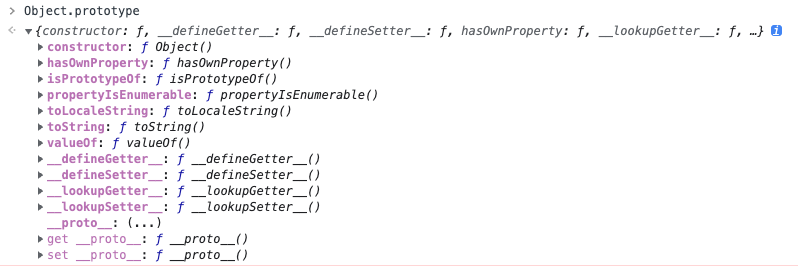
Object 原生方法

Object 遍历
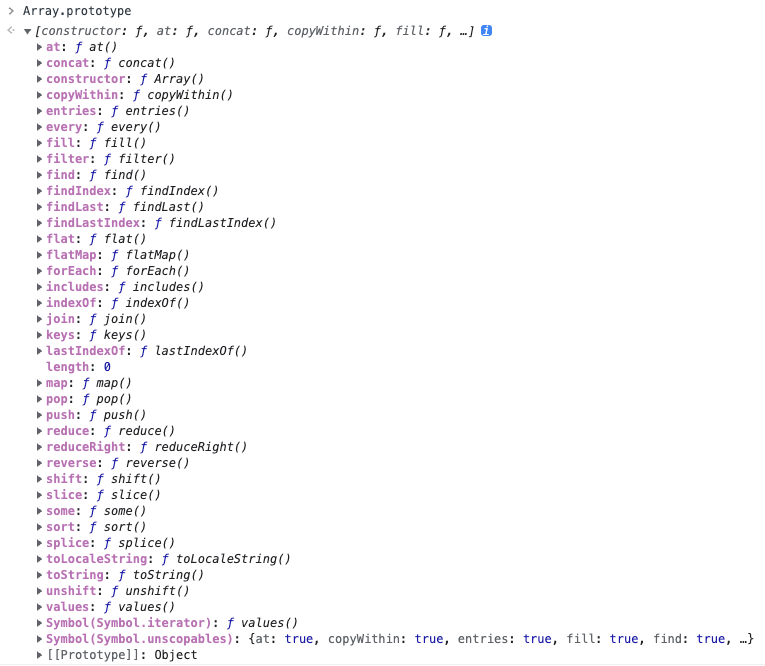
Array 原生方法

Array 遍历
1 | let arr = [1,2,3,4,5] |
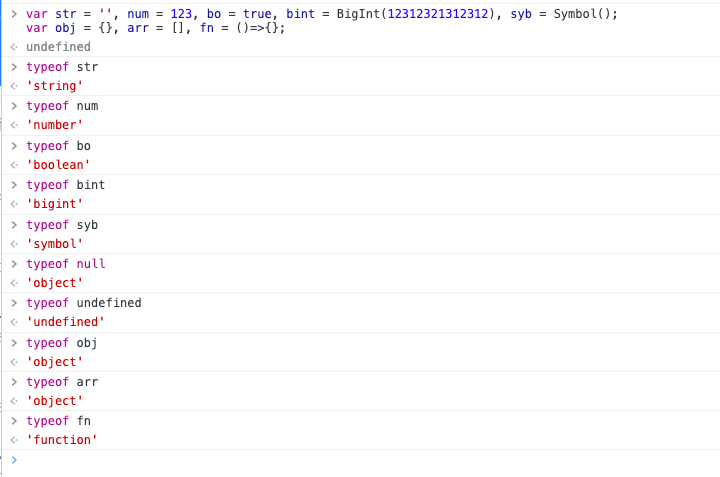
如何判断数据类型?
- typeof xxx:能判断出number,string,undefined,boolean,object,function(null是object)
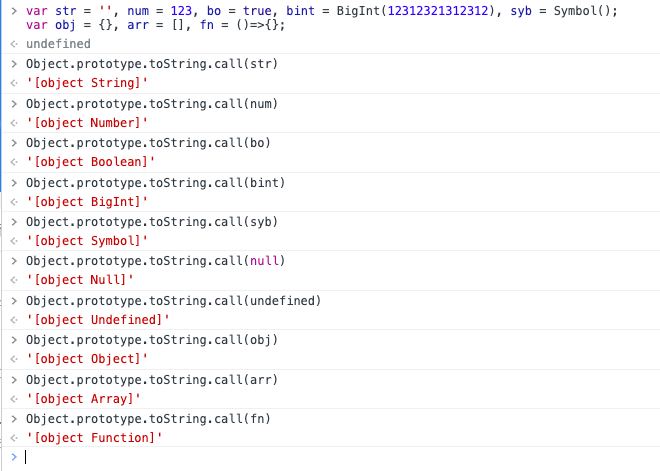
- Object.prototype.toString.call(xxx):能判断出大部分类型
- Array.isArray(xxx):判断是否为数组
typeof xxx 正常够用
能判断出number,string,undefined,boolean,object,function, BigInt, Synmol,
null判断为object: 因为底层存储为二进制 null 为000开头,与object类型一致,导致判断出错
array 判断为 object: 原因同上

Object.prototype.toString.call(xxx) 强烈建议

Array.isArray
Array.isArray 可以判断数组

