前端基础-基础数据类型及原生方法
JS 数据类型
基础数据类型
- Number
- String
- Boolean
- Null
- Undefined
- Symbol
引用数据类型
- Object
- Array
- Function
数据结构
- Map
- Set
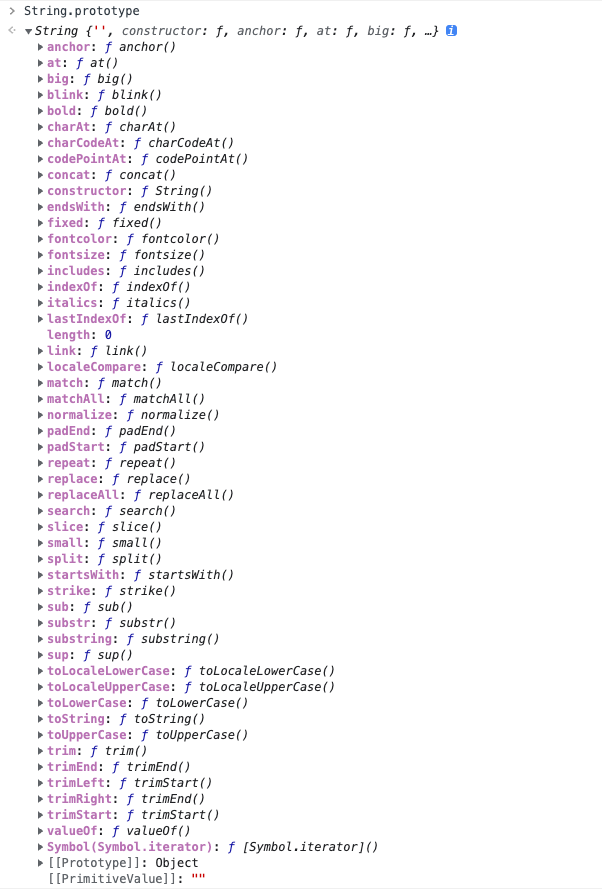
String 原生方法

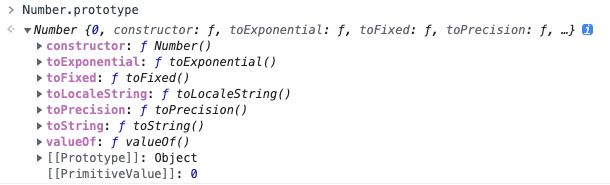
Number 原生方法

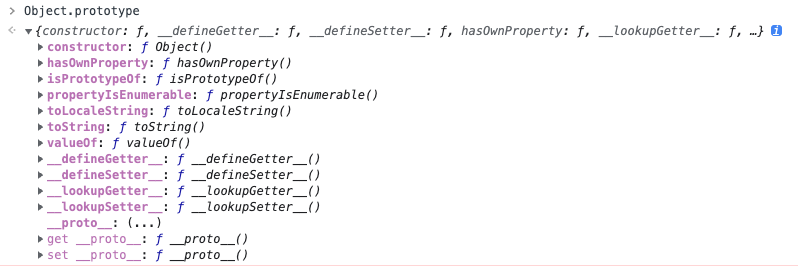
Object 原生方法

Object 遍历
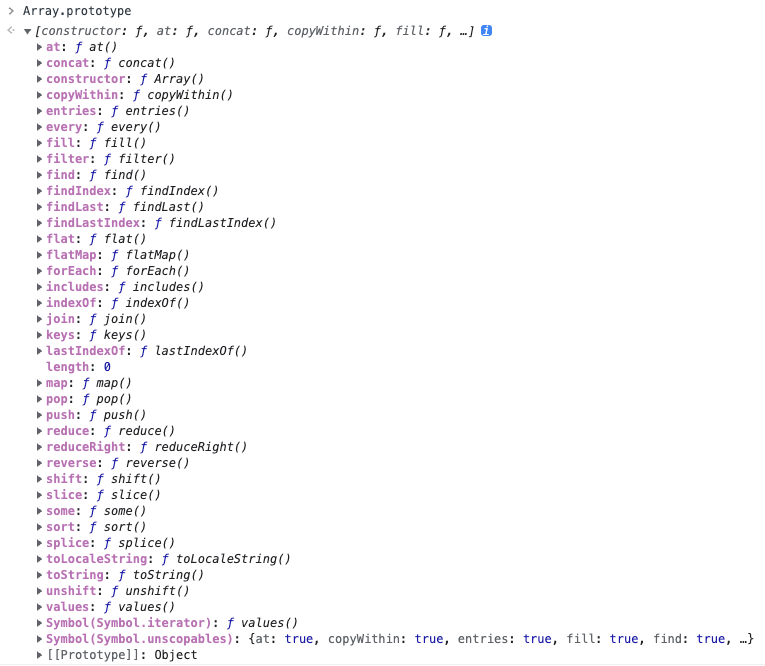
Array 原生方法

Array 遍历
1 | let arr = [1,2,3,4,5] |
如何判断数据类型?
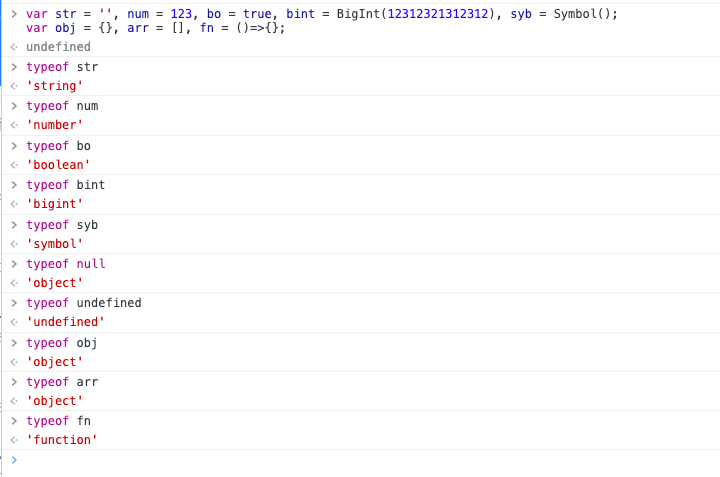
- typeof xxx:能判断出number,string,undefined,boolean,object,function(null是object)
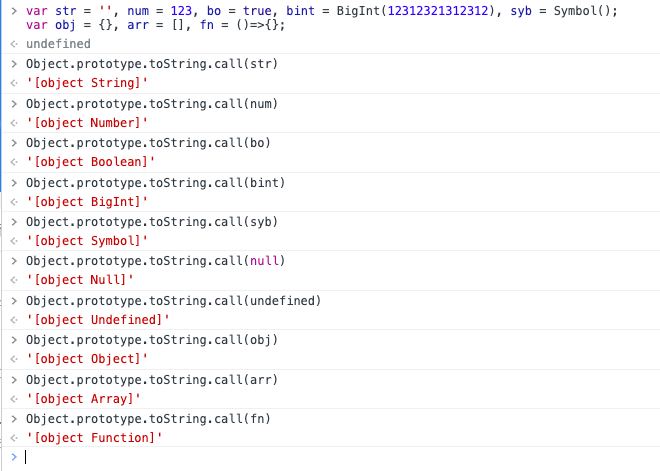
- Object.prototype.toString.call(xxx):能判断出大部分类型
- Array.isArray(xxx):判断是否为数组
typeof xxx 正常够用
能判断出number,string,undefined,boolean,object,function, BigInt, Synmol,
null判断为object: 因为底层存储为二进制 null 为000开头,与object类型一致,导致判断出错
array 判断为 object: 原因同上

Object.prototype.toString.call(xxx) 强烈建议

Array.isArray
Array.isArray 可以判断数组
手把手教你如何配置SSL证书开启https
申请 SSL 证书

自2021年01月01日起,每个实名认证的阿里云主账号可以在一个自然年内,通过数字证书管理服务一次性领取20张免费DV单域名试用证书(以下简称免费证书)。获取免费证书后,您需要通过数字证书管理服务控制台提交证书申请。CA中心审核通过证书申请后,将为您签发免费证书。
步骤一:领取免费证书额度
每个自然年内,您都可以使用已完成实名认证的阿里云账号,通过数字证书管理服务一次性申领20张免费证书。如果一个自然年内20张免费证书的额度已用完,您可以付费购买和免费证书同类型的证书。
- 访问免费证书购买页。
- 选择您需要的购买数量,单击立即购买并完成支付。
阿里云账号只有在一个自然年内首次购买数量为20的DV单域名证书(免费试用)时,可以免费领取。
如果您的阿里云账号在当前自然年内已经领取过20张免费证书,则再次选购DV单域名证书(免费试用)时,需要支付对应的费用。
步骤二:提交免费证书申请
部署 SSL 证书
SSL证书安装指南
参考文档:
SSL证书安装指南
部署证书到阿里云产品
服务器配置
1、安全组添加443端口
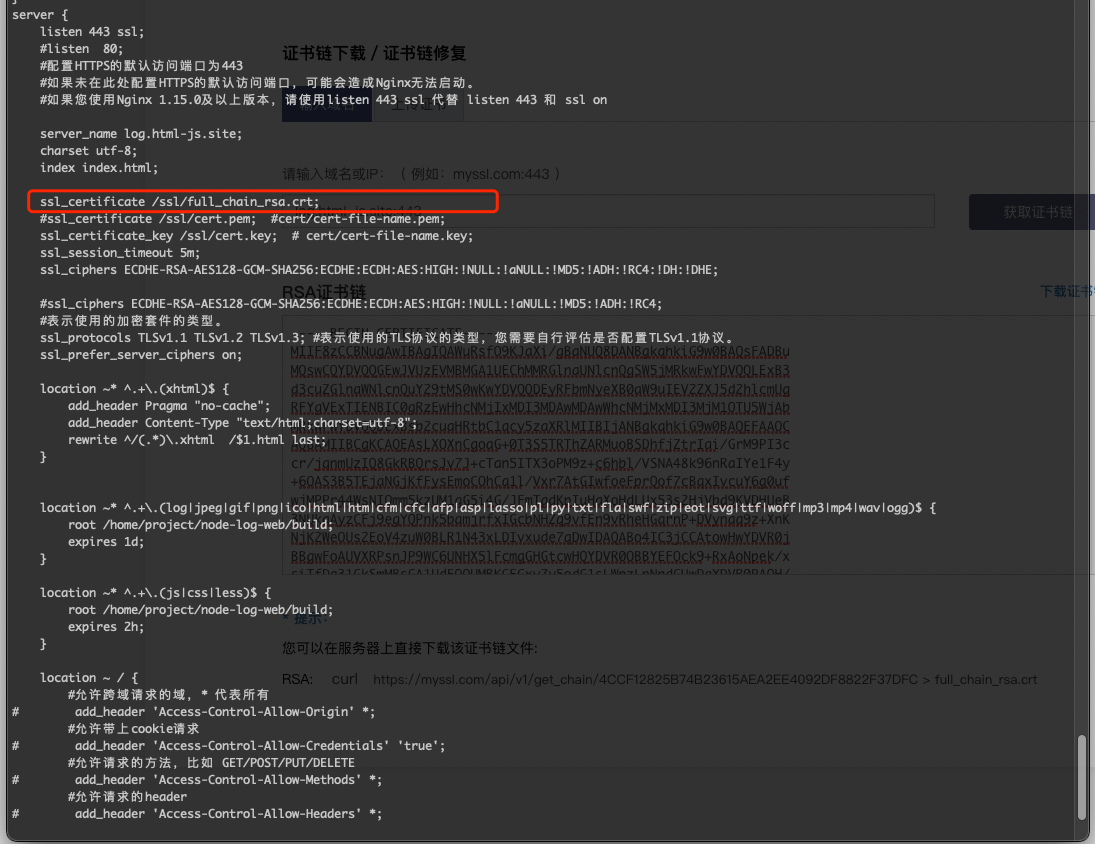
nginx配置添加ssl相关配置
1 | #以下属性中,以ssl开头的属性表示与证书配置有关。 |
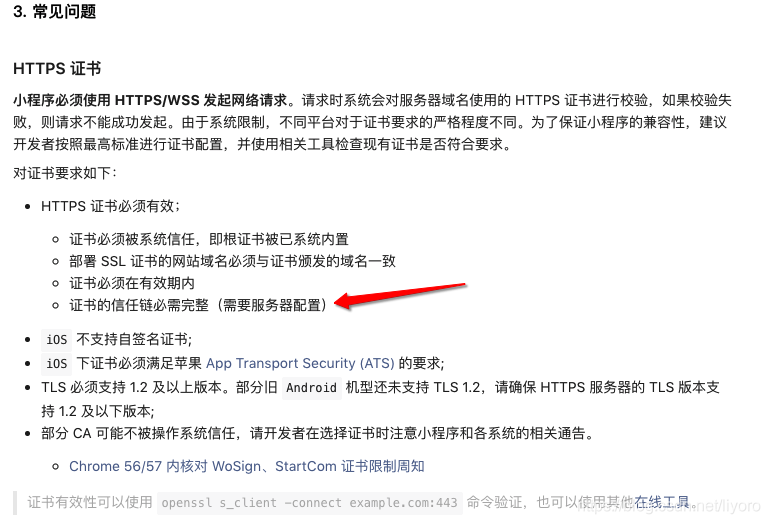
FAQ

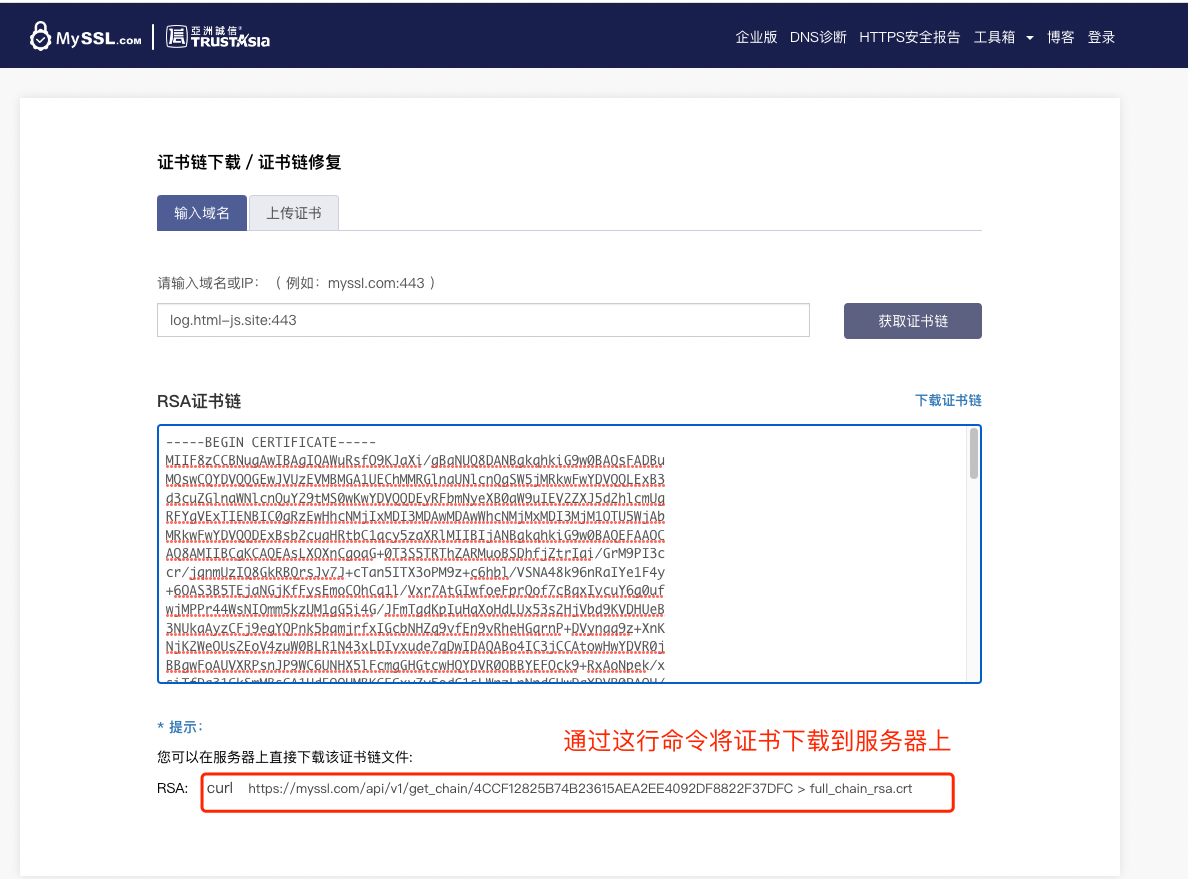
配置了HTTPS之后,有可能证书链不完整 解决方案:


将证书放到服务器的指定位置

在nginx中修改完整ssl证书的配置

如何在大型代码仓库中删掉废弃的文件和 exports
前言
CRM项目历史悠久,其中很多 文件或是 export 出去的变量 已经不再使用,非常影响维护迭代。举个例子来说,后端问你:“某某接口统计一下某接口是否还有使用?”你在项目里一搜,好家伙,还有好几处使用呢,结果那些定义或文件是从未被引入的,这就会误导你们去继续维护这个文件或接口,影响迭代效率。
unimported
unimported : Find unused source files in javascript / typescript projects.
原理解析:
思路1:
- 与webpack打包类似,遍历整个项目的所有文件,找出所有的文件目录及依赖关系
- 找出没有被其他文件所引用的文件,就表示是unused source files
思路2:
- 与webpack打包类似,遍历整个项目的所有文件,找出所有的文件目录及依赖关系 treeA
- 通过入口文件 index.tsx 开始查找所有用到的文件及依赖关系 treeB
- 比较treeA 与 treeB,找出 unused source files
实践

1、当前文件是否被 imported,同理 引用当前文件的文件是否 被 imported
2、当前文件中 import 的文件 是否需要同时被 注释/删除?
3、确认当前文件 及 相关联的文件都处理完成之后,决定是否需要注释/删除
deadfile
deadfile Simple util to find deadcode and unused files in any JavaScript project (ES5, ES6, React, Vue, …)
实际使用感受:没有正确找出 deadcode and unused files,可能是使用的姿势不对…有待研究…
ts-unused-exports
ts-unused-exports finds unused exported symbols in your Typescript project.
no-unused-export
no-unused-export A CLI tool to check whether exported things in a module is used by other modules.
ts-prune
ts-prune Find potentially unused exports in your Typescript project with zero configuration.
depcheck
depcheck Depcheck is a tool for analyzing the dependencies in a project to see: how each dependency is used, which dependencies are useless, and which dependencies are missing from package.json.
拓展:
写一个工具,能够自动甄别 unused source files 并进行注释 或者 删除
浅谈前端工程化
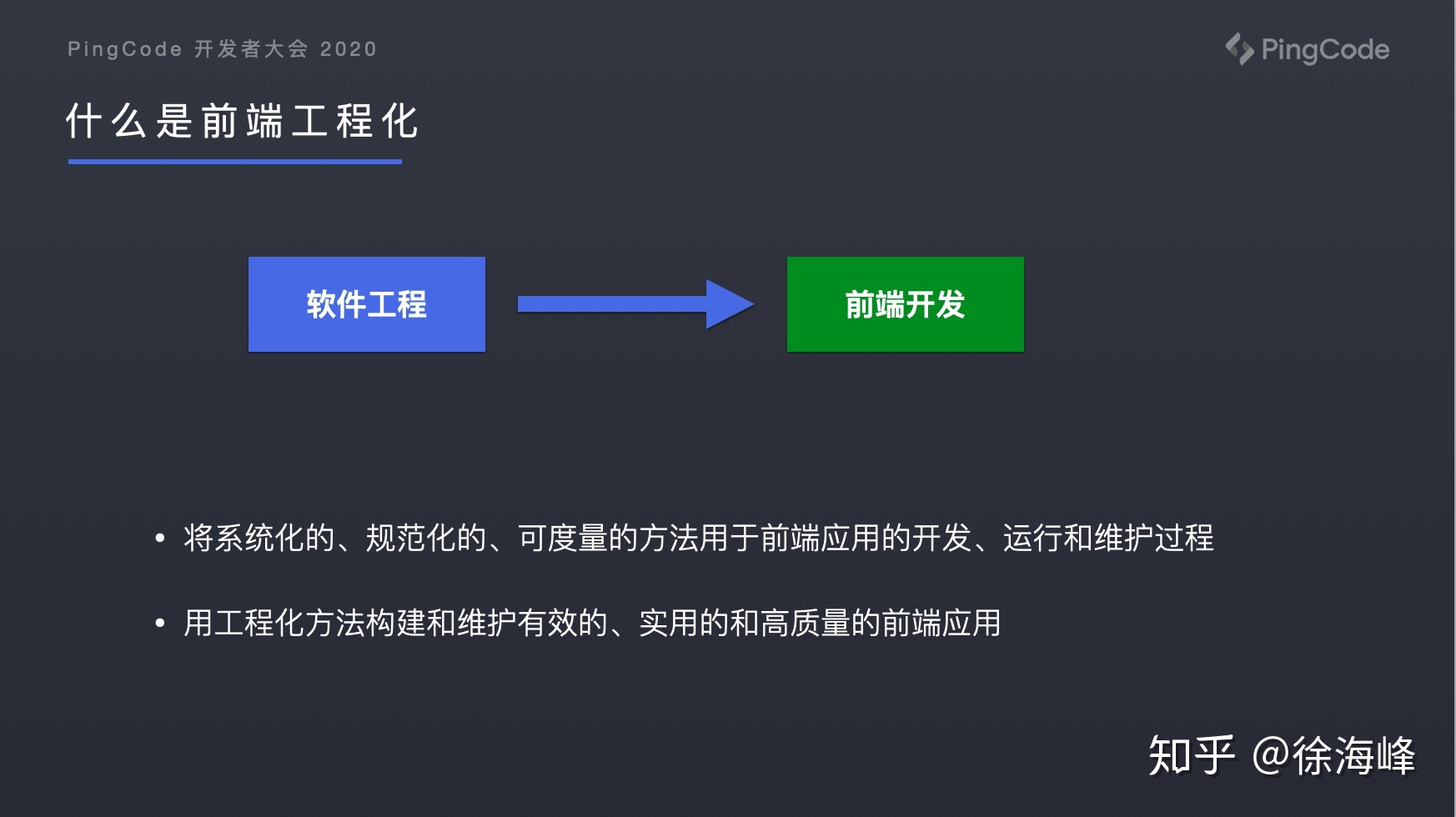
前端工程化每个人都有不一样的理解,也没有一个权威和标准的定义,只要我们清楚为什么要工程化和工程化的意义那么具体的定义就变得不那么重要了。

首先前端工程化是把软件工程相关的方法和思想应用到前端开发中。
狭义上的理解:将开发阶段的代码发布到生产环境,包含:构建,分支管理,自动化测试,部署
广义上理解:前端工程化应该包含从编码开始到发布,运行和维护阶段
也有人把 前端工程化 等同于 效率工程
认为一切能提升前端开发效率、提高前端应用质量的方法和工具都是前端工程化,我觉得这么理解也是没有问题的,提升开发效率、提升产品质量、降低开发难度、降低企业成本应该是工程化的意义所在。
JS数据&对象遍历
JS数组遍历
JS的数组的遍历方式有很多,每个的功能又不尽相同,因此想好好地整理一下它们之间的区别。这里只列举数组自带的API,主要有forEach、filter、map、reduce、some、every.
1.循环遍历
1 | let arr = [1,9,4,2]; |
2.for of 方法
1 | for(var item of arr) { |
3.forEach
1 | let arr = [1,9,4,2]; |
forEach几乎是最常用的遍历数组的方法了,forEach()被调用时不会直接改变原数组,没有返回值,也无法终止或者跳出。
4.map
1 | let arr = [1,9,4,2] |
map和forEach类似,被调用时不修改数组本身,但是会返回一个新数组。
5.filter
1 | let arr = [1,9,4,2] |
filter顾名思义就是过滤,因此数组的filter用来筛选符合条件的值。filter 不会直接改变原数组,它返回过滤后的新数组。
6.reduce
1 | let arr = [1,9,4,2] |
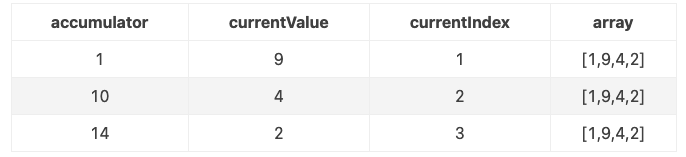
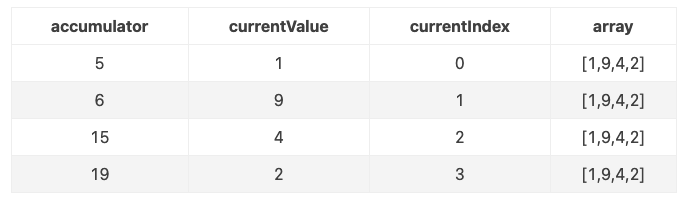
reduce和前面的3个循环不同,它的参数里有一个累加器的概念,并且有没有initialValue执行的次数也会有差别。为此整理了一个reduce的执行记录。
首先是没有initialValue的情况:
如果有initialValue,那如上的函数这样改写:
1 | let arr = [1,9,4,2] |

理解了reduce的执行过程就知道reduce的具体功用是什么了,MDN官方给出了如下几个场景:求和、计算单元素次数、按顺序执行promise、功能性管道等。
7.some
1 | let arr = [1,9,4,2] |
some遍历数组找寻符合条件的,找到了返回true,遍历完毕没有找到返回false。
8.every
1 | let arr = [1,9,4,2] |
every遍历数组检查符合条件的,有不符合立即返回false,遍历完毕全符合才返回true。
以上所列举的方法都不会改变原数组,遍历范围在第一次执行之后就已经确定,在callback中如果改变了数组,也不会生效。每一个API背后的运用场景MDN上都有详细的举例,如果想要有更高阶的运用就需要工作积累了。