一、几个开发中经常会遇到的问题
以下几个问题是我们在实际开发中经常会遇到的场景,下面用几个简单的示例代码来还原一下。
1.setState是同步还是异步的,为什么有的时候不能立即拿到更新结果而有的时候可以?
1.1 钩子函数和React合成事件中的 setState
现在有两个组件
1 | componentDidMount() { |
组件内部放入同样的代码,并在 Setstate1中的 componentDidMount中放入一段同步延时代码,打印延时时间:
1 | componentWillUpdate(){ |
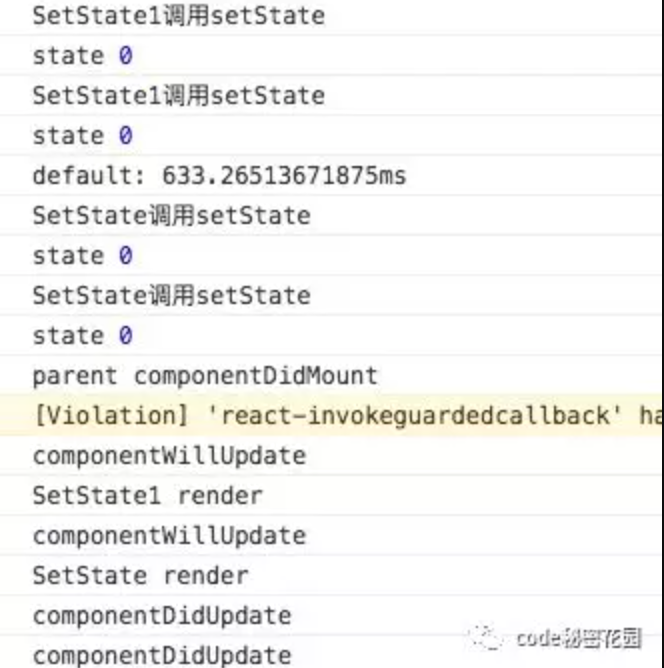
下面是执行结果:
说明:
- 1.调用 setState不会立即更新
- 2.所有组件使用的是同一套更新机制,当所有组件
didmount后,父组件didmount,然后执行更新 - 3.更新时会把每个组件的更新合并,每个组件只会触发一次更新的生命周期。