工欲善其事,必先利其器!
Sublime Text:一款具有代码高亮、语法提示、自
动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,用她来写代码,绝对是一种享受。
Sublime Text 3安装插件
Sublime Text的强大就是她拥有强大的课可扩展性。您可根据自己的需要安装不同的插件;这使得她变的无比强大的同时又不失轻便。1
2
3安装Sublime text 3插件很方便
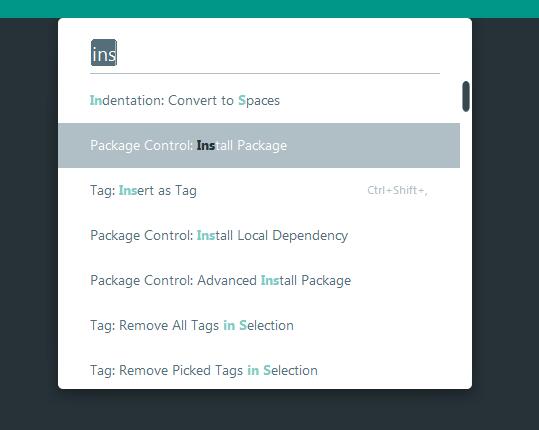
打开Package Control:菜单->Perferences->Package Control 或者 ctrl+shift+p
选择install Package,然后选择要安装的插件即可