一、前言
现在最流行的版本管理工具非git莫属,而良好的代码规范有助于项目的维护,为了防止一些不规范的代码 commit并push到远端,我们可以在git命令执行前用一些钩子来检测并阻止。现在大前端主要有两种git钩子插件:husky(jquery与next.js都在用),pre-commit(antd在用)。
下面我将现介绍一个git钩子,再介绍下husky与pre-commit的用法
二、git钩子
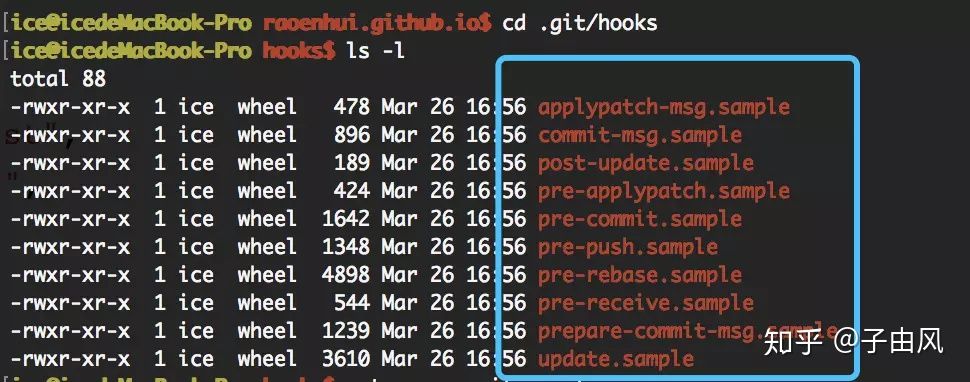
用过git的小伙伴们都知道git有很多命令commit、push、rebase等等。那这些命令主要是在执行.git文件夹中的东西,那么git 钩子目录就是在.git文件夹的hooks下,如下所示:
1 | cd .git/hooks |

上图为各个钩子的案例脚本,可以把sample去掉,直接编写shell脚本来执行。
而前端的小伙伴们则可以用插件husky与pre-commit,来使钩子生效。
注意: 一般.git为隐藏文件,可以把项目拖入IDE中查看,.git文件里的内容一般不允许手动更改的。
三、husky
husky能够防止不规范代码被commit、push、merge等等。
首先安装husky
1 | npm install husky --save-dev |
编辑package.json文件,如:1
2
3
4
5
6{
"scripts": {
"precommit": "webpack --config ./web/webpack.config.js",
"...": "..."
}
}
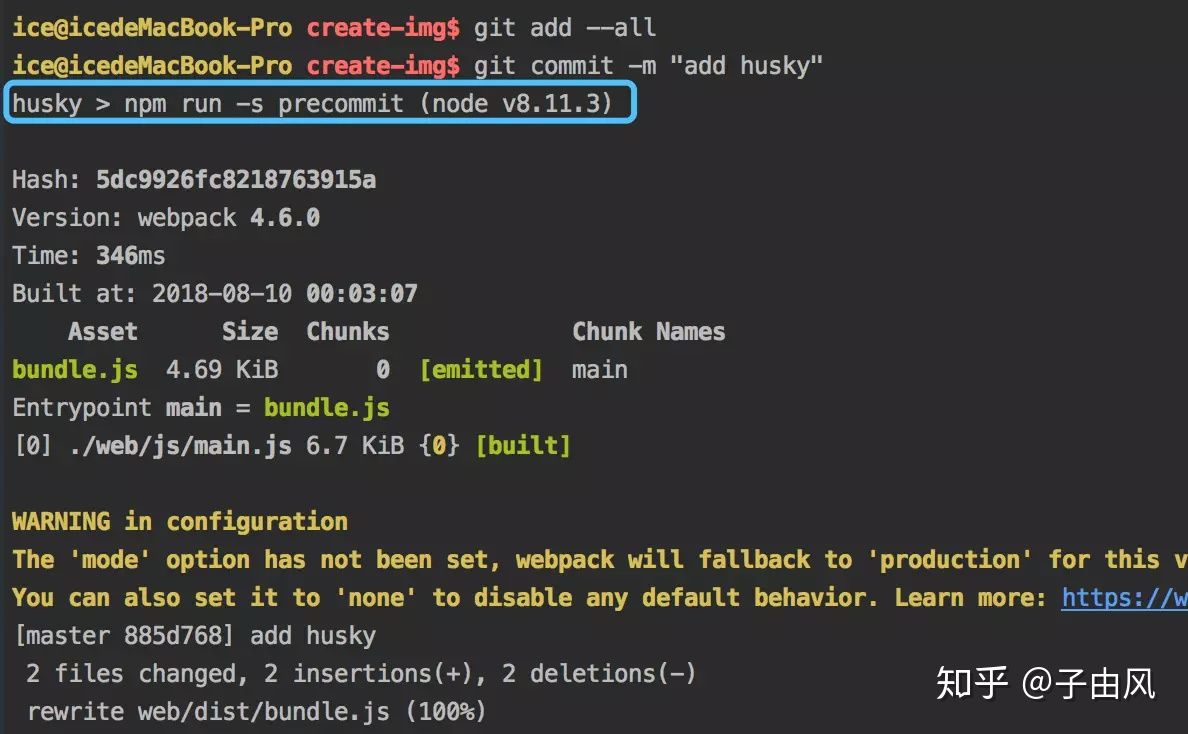
当你git commit的时候,将会现现执行precommit里的脚本,没有问题了再提交。

具体案例可查看https://link.zhihu.com/?target=https%3A//github.com/raoenhui/create-img
四、pre-commit
pre-commit能够防止不规范代码被commit,没有husky这么全面,但是你可以接着安装pre-push等插件来防止对应的git操作。下面以pre-commit为例:
首先安装pre-commit
1 | npm install pre-commit --save-dev |
编辑package.json文件,如:
1 | "scripts": { |
pre-commit的配置项非常灵活,还可以下面这样写:
1 | { |
你配置好后,执行git commit命令,它将会依次执行foo、bar、test来检测完善代码。
五、总结
我们已经怎么用git钩子插件了,那么我们一般用它来做什么呢。
prevent commit时,我们可以把eslint以及test命令加上,检测代码规范:
1 | "scripts": { |
prevent publish 主干分支时,我们可以把tag打上:
1 | "scripts": { |
具体怎么自动化打tag标签,可以参考
https://raoenhui.github.io/nodejs/git/2018/03/30/nodejs%E8%87%AA%E5%8A%A8%E7%94%9F%E6%88%90tag/

