做了个仿cnode的spa项目,用vue-cli搭了项目,用到了cnode的api和vue-router. 项目地址>>
看了很多遍vue和vue-router的文档,这里记录下
Vue实例属性汇总
1 | export default { |
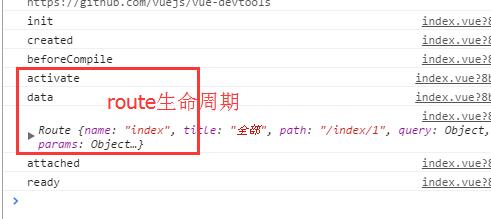
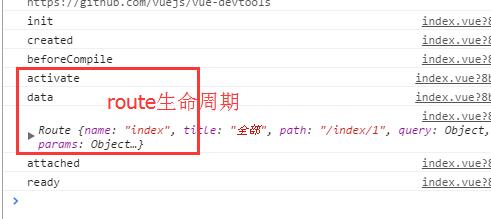
生命周期

专注于前端
做了个仿cnode的spa项目,用vue-cli搭了项目,用到了cnode的api和vue-router. 项目地址>>
看了很多遍vue和vue-router的文档,这里记录下
1 | export default { |


WeChat Pay

Alipay