最近正在学习vue,看了遍api和新手教程,打算动手做个单页面应用练手,在此记录一下
开发一个单页面应用涉及的点很多,路由,模块打包,资源请求等,我们用vue-cli来帮助快速构建一个单页面应用,vue-cli 可以生成一套提前定义好的构建文件,和相应的文件。
vue-cli
vue-cli有5个对应的项目结构。我们使用的是vue-webpack-boilerplate。
1 | $ npm install -g vue-cli |
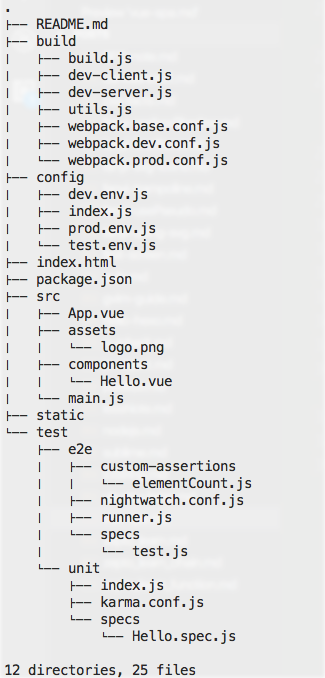
执行上面命令后,我们将生成下面的文件结构,并开一个服务,你可以打开http://localhost:8080看看。
项目结构

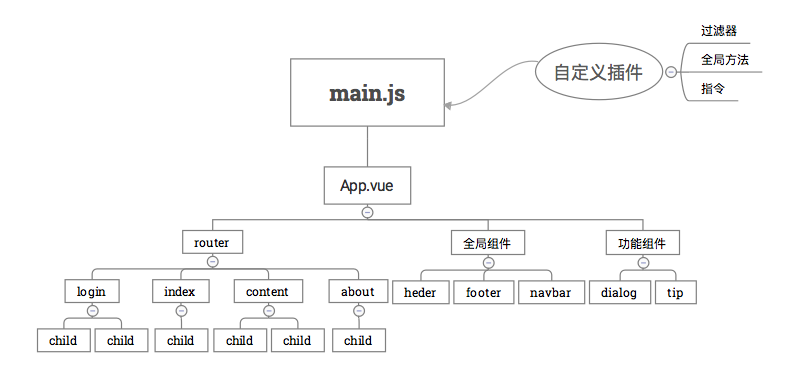
大致的项目结构,搭配vue-router、vuex.
后面会用cnode的接口api来做个小项目练手,静待后续….

