前言
之前分享过Flex布局,一段时间没有用,忘得差不多了,恰逢我们的前端博客的诞生,在此记录并再次学习下;
布局方式
首先,我们有表格布局。当不考虑语义并且利用一些适当的嵌套和其他技巧,我们可以用table建立具有一定功能的布局。
然后是现在大多数人都在使用的浮动布局。我们可以使用任何我们想用的元素,但浮动并不适用于初学者。表面上它看起来很基础,但背后复杂的功能可以使经验丰富的开发者看着自己的屏幕不知所措。另外,浮动布局有一个缺点就是需要通过额外的元素清除浮动,或者更好一点,可以清除CSS浮动而不添加额外的标签。
这些缺点使得浮动布局不是很容易掌握,因为没有一个默认的方法可以建立起浮动与元素之间的关系,所以我们还需要更多的方法来实现多栏等高布局
然后有些人开始使用display: table,display: table-cell等,但由于直到IE8 Internet Explorer浏览器才支持,人们似乎放弃了而只是接受float作为实际解决方案。
弹性布局(Flex)的优势
Flex布局
概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
属性
1 | display:flex | inline-flex; 定义弹性盒容器 |
定义弹性盒容器
1 | display:flex | inline-flex; |
定义主轴上子元素的排列方式
1 | justify-content:flex-start | flex-end | center | space-between | space-around |

定义侧轴上子元素高度的伸缩
1 | align-items:flex-start | flex-end | center | baseline | stretch |

定义侧轴上子元素的排列方式
1 | align-content:flex-start | flex-end | center | space-between | space-around | stretch |

1 | order 子元素的显示顺序 |
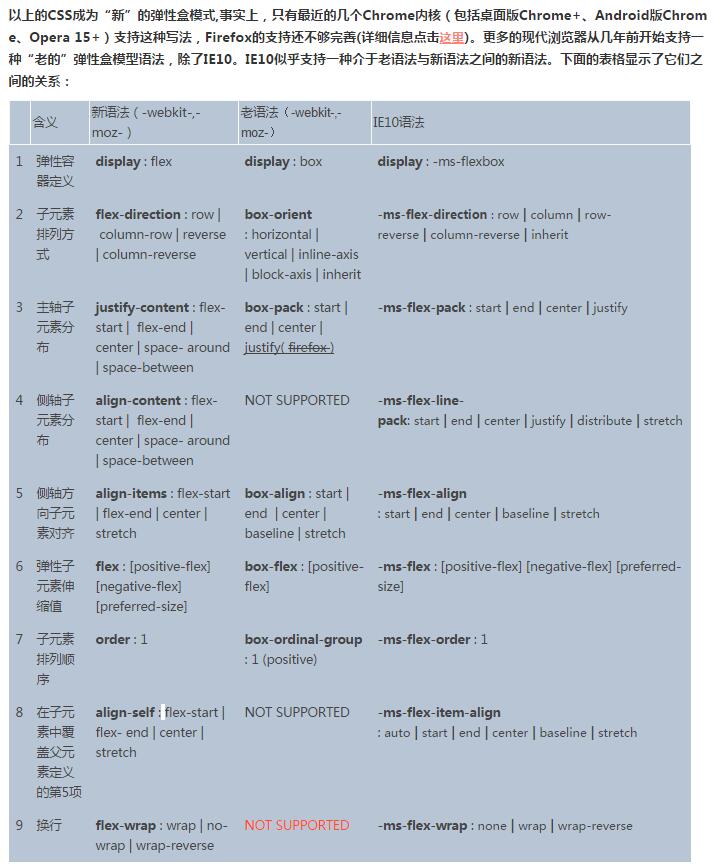
以上的CSS成为“新”的弹性盒模式,事实上,只有最近的几个Chrome内核(包括桌面版Chrome+、Android版Chrome、Opera 15+)支持这种写法,Firefox的支持还不够完善(详细信息点击这里)。更多的现代浏览器从几年前开始支持一种“老的”弹性盒模型语法,除了IE10。IE10似乎支持一种介于老语法与新语法之间的新语法。

如果你将Flexbox多版本混合在一起使用,可以得到以下浏览器的支持:
- Chrome any
- Firefox any (android 上面好像有问题?)
- Safari any
- Opera 12.1+
- IE 10+
- iOS any
- Android any
总结
虽然老版本的flex语法难以匹敌新版语法,但是仍然有很多支持广泛并且有用的特性。
像下面这样写CSS,可以方便的应用flex带来的排版上的方便。
1 | .f-f{display: -webkit-box;display: -webkit-flex;} |
将各种flex语法写成Sass:
1 | @mixin flexbox() { |

